20150722---点击按钮使指定的控件可见部分平移(JS)
|
|
摘要:前段代码: <<<< >>>> 注意:内层div宽度大于外层div,宽度的设定不仅局限于实际像素,也可使用百分比;js指向的的是外层div。外层div内部元素超出部分隐藏overflow:hidden,内层div的text不允许换行whi...
前段代码:
<div id="out" style=" width:400px;overflow:hidden;">
<div id="int" style="white-space:nowrap;width:800px;">
<asp:Label ID="lblTable" runat="server" Text="Label"></asp:Label>
</div>
</div>
<label onmousedown="marqueeById('l','out')" onmouseup="marqueeStop()"><<<<</label>
<label onmousedown="marqueeById('r','out')" onmouseup="marqueeStop()">>>>></label>
注意:内层div宽度大于外层div,宽度的设定不仅局限于实际像素,也可使用百分比;js指向的的是外层div。外层div内部元素超出部分隐藏overflow:hidden,内层div的text不允许换行white-space:nowrap
后台:
protected void Page_Load(object sender, EventArgs e)
{
ShowMenu(20);
}
private void ShowMenu(int m)
{
string strTable = "";
for (int i = 0; i <= m; i++)
{
strTable += "<a href=\"# \" class=\"nav\" ><span>" + i + "</span></a>";
}
lblTable.Text = strTable;
}
注意:自动生成的菜单栏;
JavaScript:
var speed = 10; //数字越大速度越慢
var getId; //需要移动的控件ID
var myMark;//开关标记
function marqueeById(direction,id) {
getId = document.getElementById(id);
direction == "r" ? moveRight() : moveLeft();
}
function marqueeStop() {
clearInterval(myMark);
}
function moveRight() {
myMark = setInterval(function () { getId.scrollLeft++ }, speed);
}
function moveLeft() {
myMark = setInterval(function () { getId.scrollLeft-- }, speed);
}
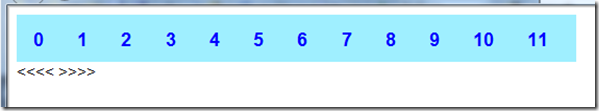
效果展示:
点击右侧箭头:
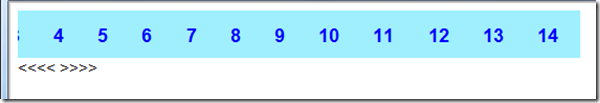
点击左侧: