HTML5——Data Url生成
|
|
摘要:HTML5——Data Url生成 1 2 3 4 5 6 如何用HTML5的FileReader生成Data Url 7 8 21 22 23 24 用HTML5的FileReader生成Data ...
HTML5——Data Url生成
1 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>如何用HTML5的FileReader生成Data Url</title>
<script type="text/javascript">
function imageDataUrl(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
fr.onloadend = function(e) {
document.getElementById("txtBase64").value = e.target.result;
document.getElementById("imgView").src = e.target.result;
};
fr.readAsDataURL(file);
}
}
</script>
</head>
<body>
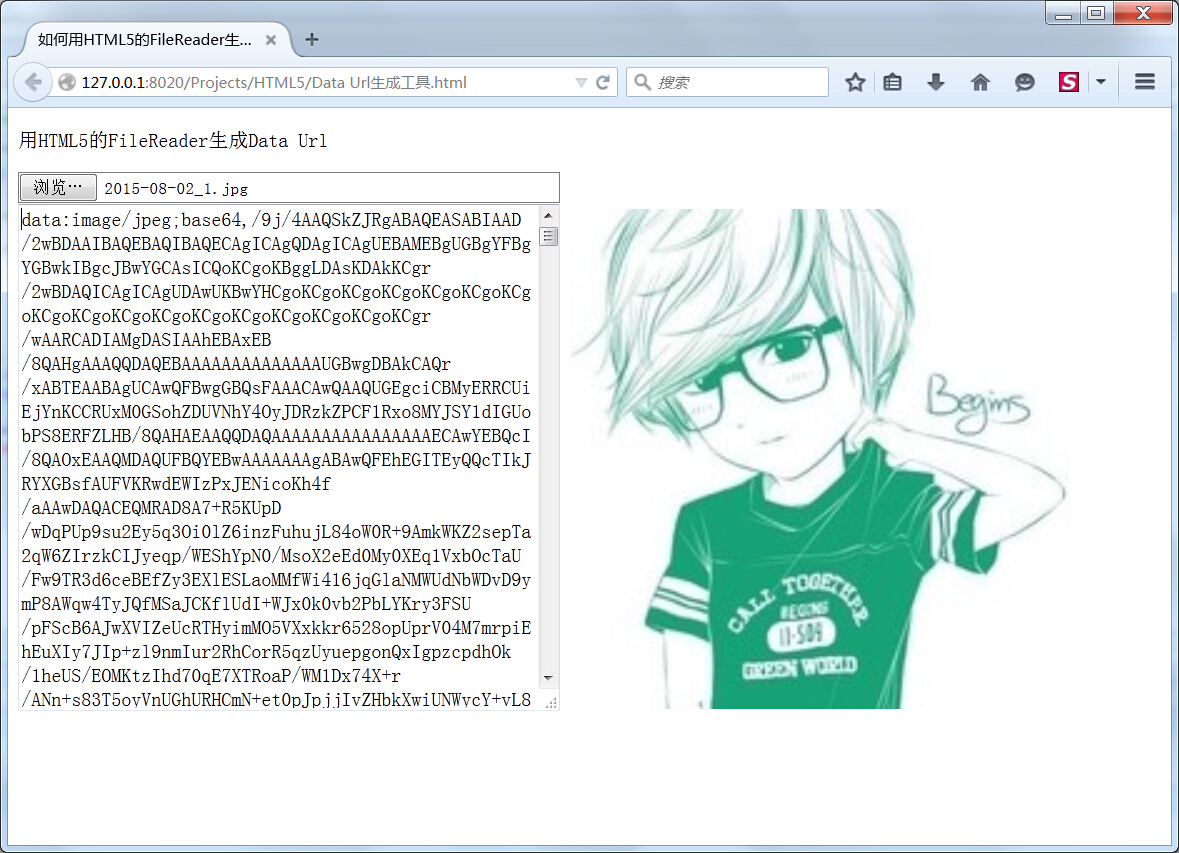
<p>用HTML5的FileReader生成Data Url</p>
<input type="file" onchange="imageDataUrl(this)" style="border:1px solid #808080; width:432px;" />
<br />
<textarea id="txtBase64" cols="50" rows="20"></textarea>
<img id="imgView" src="" style="width:400px;height: 400px;" />
</body>
</html>