如果css足够强大了,你还会用编程的方式实现去实现css已有的功能吗?
现在css3 都出来的,但是其实我由于一些原因,有些css2中都能支持的样式,我都没有使用过。我感觉我真的有必要静下心来,去看看那些东西,看看哪些以前都被忽视掉的。 今天我主要来讲三个对于我们编程经常用到的,具体如下。
一、 有序列表序号a、应用场景有一个列表,需要有序号展示,方便用户知道当前列表记录数,用户可以任意删除其中一条记录,删除后,序号重新整理。
b、思考我以前的不知道有样式的通常做法是,列表信息在展示时通过索引+1,变成当前记录的序号,这个方法很简单。但是在记录任意删除时就麻烦了,明明可以把自己通过jquery当前记录remove掉就了,序号要重新整理就是一见头痛的事。其实习惯了也不头痛,我会使用$.each(),使用其中的索引,也能达到效果。但是我们程序员,就是要用最简单的方式,实现最强大的功能。这样我们才有更多的时间去关注系统业务逻辑。
c、 学习http://www.w3school.com.cn/cssref/pr_list-style-type.asp
d、 注意毕竟css是外国人的弄出来的,中文的一、二、三这种序号无法通过这种方式实现
e、 图例 二、 显示省略符号来代表被修剪的文本a、应用场景
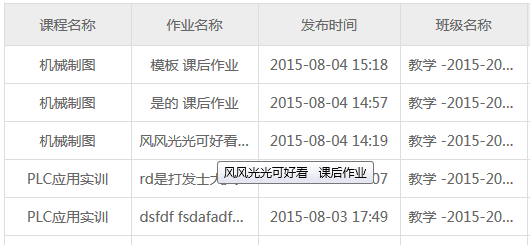
二、 显示省略符号来代表被修剪的文本a、应用场景这个场景,我想我不用描述大家都知道,要显示的内容较多时,如果不进行修剪,页面有可能会撑变形。
b、思考其实我们以前总是喜欢通过程序,截断字符串,然后拼接省略号来展示。通常情况下,这个方式基本达到我们想要的结果。但是我们想有没有想过,假设我们在宽度为100px的div里,字符串只能展示10个汉字,那我们实现程序的时候,通过截取9个汉字+“…”来展示,当我们实际展示的字符串没有超过10个汉字,我们还不能拼接“…”。前面这个通过程序来逻辑来处理,是不是感觉很麻烦?更麻烦的情况是,把div的宽度调整到200px,那头疼的问题来了,修改程序的截取19个汉字。瞬间是不有点烦躁了?最麻烦的情况,现在来了,英文字母,“I”与“M”,他们10个“I”和10个“M”各自所占的宽度,相差甚远。我不再描述,我相信我讲这个英文字母的用意。
c、 学习http://www.w3school.com.cn/cssref/pr_text-overflow.asp
d、 注意要想达到截取的效果,当前标签的宽度必须是固定的。否则可能达不到修剪的效果。
e、 图例
 三、 后台a、应用场景
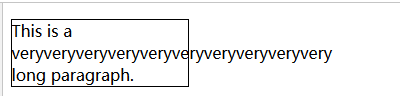
三、 后台a、应用场景这里我就用一幅图展示,就不过多的描述了。
 b、思考
b、思考这个场景我们遇到的比较少,通常汉字根本出现这种情况,但是英语就会出现了,像上面的第二行,系统把它识别成一个单词,所以不给予强制换行。但是这个就跟我们想要的美观样式,就差的很远了。
c、 学习http://www.w3school.com.cn/cssref/pr_word-break.asp
d、 注意在中文范围内基本不用考虑这个问题,英文单个单词超长,才会出现这样的问题。这个问题是我们测试部倒腾出来的,是希望大家能注意到有这么回事。
e、 图例 总结:这个话题,主要是出于两个目的,一是,希望大家能回头看看已经学过的知识,我是不是有些遗漏了,或者当时认识还不够深刻;二是,希望大家往前看看,有没有更好的办法代替原来笨拙的实现方式。上面写的内容,其实算是旧东西,但是很多攻城狮还是采取老的方式实现。所以这里只是起一个抛砖引玉的作用,希望大家能掌握新的知识把原来老旧的知识给替换掉,同时也要能够对过往进行回眸。
总结:这个话题,主要是出于两个目的,一是,希望大家能回头看看已经学过的知识,我是不是有些遗漏了,或者当时认识还不够深刻;二是,希望大家往前看看,有没有更好的办法代替原来笨拙的实现方式。上面写的内容,其实算是旧东西,但是很多攻城狮还是采取老的方式实现。所以这里只是起一个抛砖引玉的作用,希望大家能掌握新的知识把原来老旧的知识给替换掉,同时也要能够对过往进行回眸。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



