关于HTML Input
定义:<input> 标签用于搜集用户信息。Input表示Form表单中的一种输入对象。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框(单/复选框)、掩码后的文本控件、单选按钮、(提交/重置)按钮等等。
实例:
<form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
语法:<input type="value">;
属性值:
| value | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
具体介绍如下
- <input type="value" />;
定义可点击的按钮(标准的windows风格的按钮),但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序。因此,要让按钮跳转到某个页面上还需要加入写JavaScript代码。
<form name="FormButton"> <input type="button" name="随便填" value="点击按钮" onclick="window.open('http://www.cnblogs.com/Loonger/')">
</form>
效果:

- <input type="checkbox" />;
定义复选框。复选框允许用户在一定数目的选择中选取一个或多个选项。多选框,常见于注册时选择爱好、性格、等信息。参数有name,value及特别参数checked(表示默认选择)其实最重要的还是value值,提交到处理页的也就是value。(附:name值可以不一样,但不推荐。)
<form name="FormCheckbox"> <input type="checkbox" name="animal" value="dog" checked>This is a dog<br /> <input type="checkbox" name="animal" value="cat">This is a cat<br /> <input type="checkbox" name="animal" value="horse">This is a horse<br /> </form> /*name值可以不一样,但不推荐*/ <form name="FormCheckbox"> <input type="checkbox" name="animal" value="dog" checked>This is a dog<br /> <input type="checkbox" name="animal" value="cat">This is a cat<br /> <input type="checkbox" name="animal" value="horse">This is a horse<br /> </form>
效果:

- <input type="file" />;
用于文件上传。该控件带有一个文本框和一个浏览按钮.当你在BBS、EMAIL中上传附件时一定少不了的控件。
<form> <input type="file" name="pic" accept="image/gif" /> </form>
效果:

- <input type="hidden" />;
定义隐藏字段。隐藏字段对于用户是不可见的(如果一个非常重要的信息需要被提交到下一页,但又不能或者无法明示。 一句话,你在页面中是看不到hidden在哪里。最有用的是hidden的值。)隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
<form name="FormHidden">
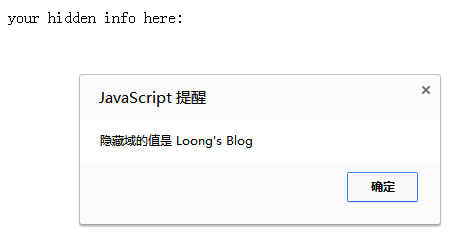
your hidden info here:
<input type="hidden" name="hiddeninfo" value="Loong's Blog">
</form>
<script>
alert("隐藏域的值是 "+document.FormHidden.hiddeninfo.value)
</script>
效果:

- <input type="image" />;
定义图像形式的提交按钮。
<form> <input type="image" src="submit.gif" alt="Submit" /> </form>
- <input type="password" />;
定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
<form> Email:<input type="text" name="email" /><br /> Password: <input type="password" name="pwd" maxlength="8" /><br /> </form>
效果:

- <input type="radio" />;
定义单选按钮,出现在多选一的页面设定中。参数同样有name,value及特别参数checked. 不同于checkbox的是,name值一定要相同,否则就不能多选一。当然提交到处理页的也还是value值。
<form action="/example/html/form_action.asp" method="get"> <input type="radio" name="sex" value="male" /> Male<br /> <input type="radio" name="sex" value="female" /> Female<br /> </form> /*下面是name值不同的一个例子,就不能实现多选一的效果了*/ <form> <input type="radio" name="checkit1" value="a" checked><br> <input type="radio" name="checkit2" value="b"><br> <input type="radio" name="checkit3" value="c"><br> </form>
效果:

- <input type="submit" />;
<input type="reset" />;
定义“提交”和“重置”两按钮,提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。重置按钮则起个快速清空所有填写内容的功能。
<form> Email: <input type="text" name="email" /><br /> Password: <input type="text" name="pin" maxlength="4" /><br /> <input type="reset" value="Reset" /> <input type="submit" value="Submit" /> </form>
效果:

- <input type="submit" />;
输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入用户名,注册输入电话号码,电子邮件,家庭住址等等。当然这也是Input的默认类型。
参数name:同样是表示的该文本输入框名称。
参数size:输入框的长度大小。
参数maxlength:输入框中允许输入字符的最大数。
参数value:输入框中的默认值
特殊参数readonly:表示该框中只能显示,不能添加修改
<form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>Password: <input type="text" name="pin" maxlength="18" /></p> </form>
效果:见password部分。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



