Bootstrap--组件之Glyphicons字体图标
摘要:Glyphicons 字体图标所有可用的图标包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用下面来看看部分图标使用的方法也很简单出于性能的考虑,所有图标都需要一个基类和对应...
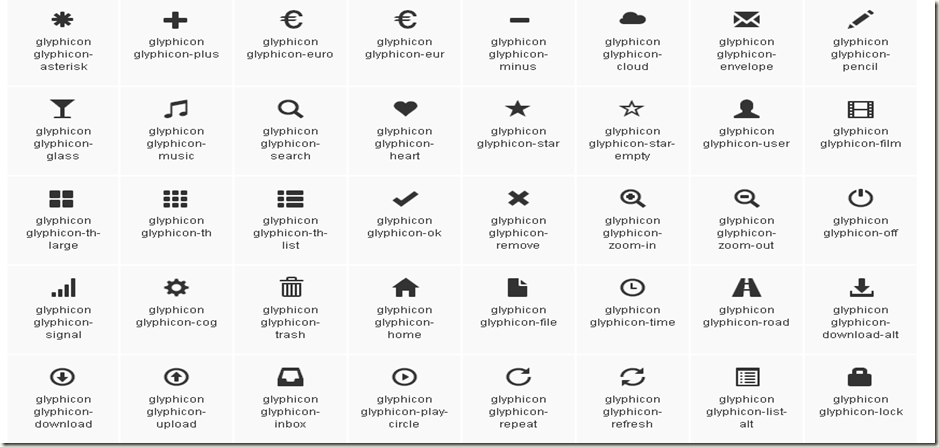
Glyphicons 字体图标
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用
下面来看看部分图标
使用的方法也很简单
出于性能的考虑,所有图标都需要一个基类和对应每个图标的类。把下面的代码放在任何地方都可以正常使用。注意,为了设置正确的内补(padding),务必在图标和文本之间添加一个空格。
不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 标签,并将图标类应用到这个 标签上。
只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。
改变图标字体文件的位置
Bootstrap 假定所有的图标字体文件全部位于 ../fonts/ 目录内,相对于预编译版 CSS 文件的目录。如果你修改了图标字体文件的位置,那么,你需要通过下面列出的任何一种方式来更新 CSS 文件:
-
在 Less 源码文件中修改
@icon-font-path和/或@icon-font-name变量。 - 利用 Less 编译器提供的 相对 URL 地址选项。
-
修改预编译 CSS 文件中的
url()地址。
根据你自身的情况选择一种方式即可。
图标的可访问性
现代的辅助技术能够识别并朗读由 CSS 生成的内容和特定的 Unicode 字符。为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden="true"属性。
如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),请确保你所要表达的意思能够通过被辅助设备识别,例如,包含额外的内容并通过 .sr-only 类让其在视觉上表现出隐藏的效果。
如果你所创建的组件不包含任何文本内容(例如,
相关文章
最新发布
阅读排行
热门文章
猜你喜欢