对css float 浮动的学习心得
css float浮动详解
@(css float)[hasLayout|clear float|妙瞳]
css float的定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
默认值:none;
继承性:no;
版本:CSS1
JavaScript 语法:object.style.cssFloat="left";可能的值
值 描述
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。简单示例


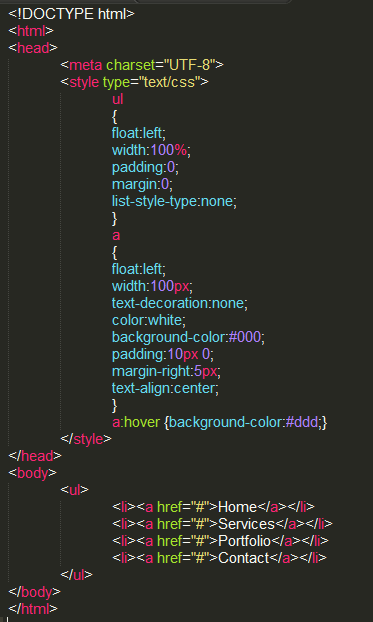
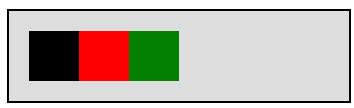
这里用到了float:left;我们把 ul 元素和 a 元素浮向左浮动。
clear float
clear float 是什么?
很多人习惯的把clear float 翻译成“清除浮动”,我觉得针对我们由于浮动造成的问题,我们要做的是清楚浮动所造成的影响,而不单单只是清除浮动,还包括闭合浮动,让浮动不要影响其他的元素。为什么要clear float?
之所以要clear float,并不是我们看float不爽,而是,在某些情况下,float造成了我们布局上的问题,使我们不得不去清除float带来的影响。如下列举一些float造成的布局问题及clear float方法:
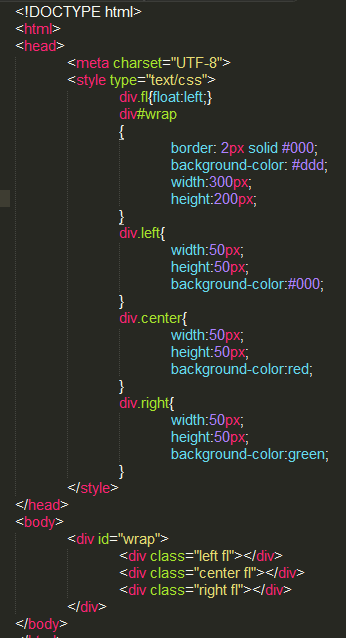
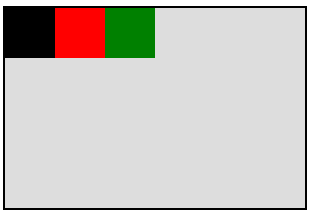
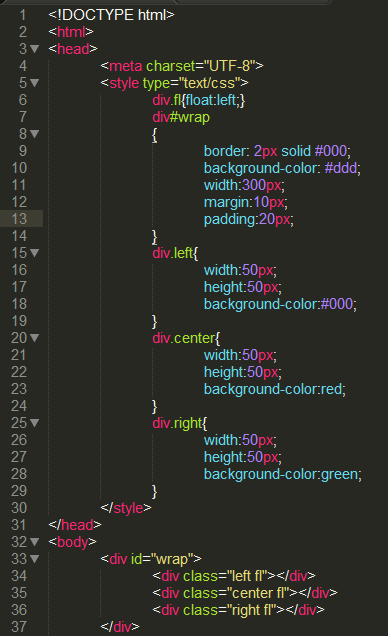
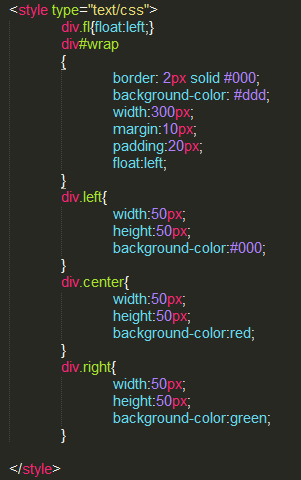
代码以及效果图如下:


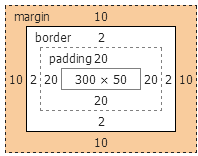
上述事例表明,如果内层div浮动的话,那么在没有给父div设置高度,padding,margin的情况下,父的高度为0,而我们知道,父容器的高度可以被内层的内容的高度撑大,这就是由于float造成的高度塌陷问题。
假如我们给父容器设置了高度的情况会是如何?
代码以及效果图如下:


我们发现,当给父容器设置高度时,高度不为0,而是为我们设置的200px;
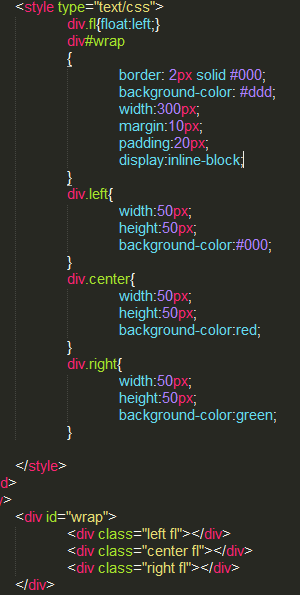
假如我们给父容器设置margin和padding,情况又是如何?
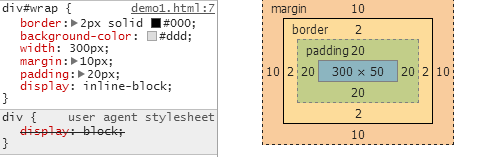
代码以及效果图如下:


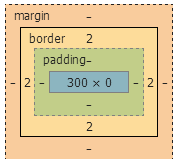
上述事例表明,如果我们没有给父div设置高度,只设置padding和margin,如效果图所示,实际上的高度等于上下border,加上上下padding,加上margin,而content的高度还是为0,还是因为float的原因,高度塌陷。
针对这种情况,clear float方法如下:
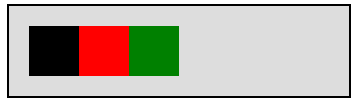
方法一:添加新的元素标签 ,应用 clear:both;
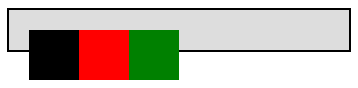
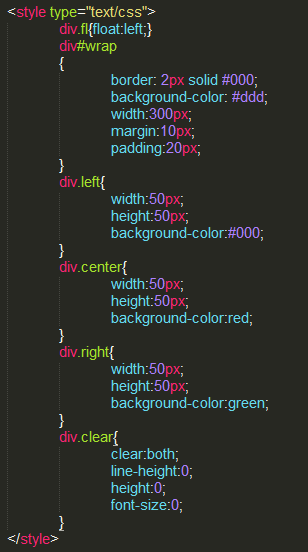
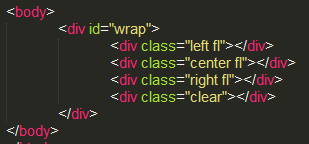
代码及效果图如下:



上述事例表明,当用clear:both;父div的高度由子层的高度撑大,content的高度变为50px;而且padding,margin都不受影响。此方法是优缺点如下:
- 优点:易学易用,容易掌握。
- 缺点:不符合结构和表现的分离,增加很多无用标签,不便后期维护,故不建议 使用。
方法二:父级div定义overflow:auto/hidden;(这里的父级div指div#wrap)
代码与效果图如下:


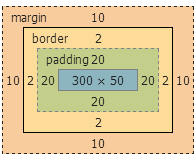
上述事例表明,通过方法二,也可以实现效果,content的高度也变为了50px,padding,margin都不受影响。
- 原理:
Block Formatting Context (块级格式化上下文)是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
在创建了 Block Formatting Context 的元素中,其子元素会一个接一个地放置。垂直方向上他们的起点是一个包含块的顶部,两个相邻的元素之间的垂直距离取决于 'margin' 特性。在 Block Formatting Context 中相邻的块级元素的垂直边距会折叠(collapse)。
BFC的用处:
非 BFC 元素,会忽略其添加 float 的子元素的高度值;其上下边距会与子元素的边距产生折叠;其内、外部的float元素会对自身以及其子元素布局产生影响。
触发 BFC 是解决这三个问题的有效方式。这也就是为何可用overflow:hidden/auto来清除浮动等问题的原因。触发BFC的条件:
"float"的值不是"none"
"overflow"的值不是"visible"
"display"的值是"table-cell"
"table-caption",或"inline-block"
"position"的值既不是"static"也不是"relative"
所以,使用overflow属性来清除浮动需注意,overflow属性共有三个属性值:hidden,auto,visible,scroll,inherit。我们可以使用hidden和auto值来清除浮动,但不能使用visible值,这个值将无法达到清除浮动效果,atuo和hidden两个值都ok,而且在IE6中都需要触发 hasLayout ,例如 zoom:1;
用overflow:auto;方法的优缺点如下:
- 优点:符合结构和表现分离,代码量极少 。
- 缺点:多个嵌套后,firefox某些情况会造成内容全选,不建议使用。
用overflow:hidden;方法的优缺点如下: - 优点:符合结构和表现分离,代码量极少 。
- 缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,影响布局,不建议使用。
方法三:父元素也设置浮动
代码与效果如下:

- 优点:符合结构和表现分离,代码量极少 。
- 缺点:使得与父元素相邻的元素的布局会受到影响,一直找父容器来float,层层往上找,不推荐使用 。而且与margin:0 auto;水平居中冲突。
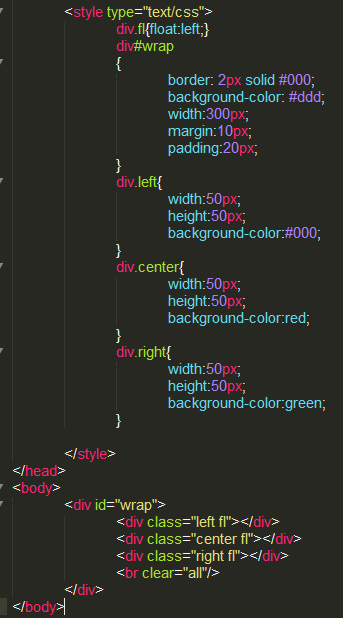
方法四:使用 br标签 (br中的 clear="all" )
这个方法有些小众,br 有 clear=“all | left | right | none” 属性 ;
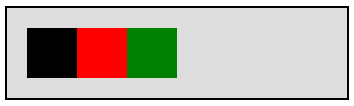
代码与效果如下:

- 优点:比空标签方式语义稍强,代码量较少
- 缺点:但是也不符合语义化,违背了结构与表现的分离。建议不要使用。
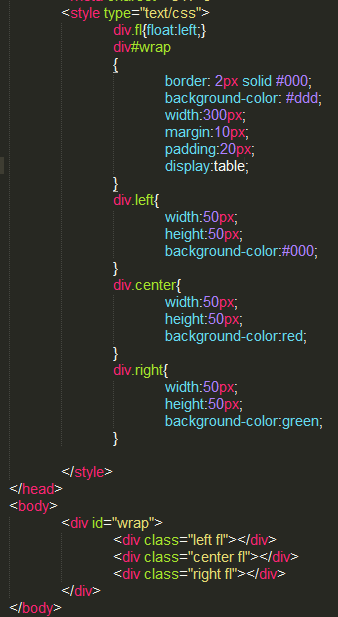
方法五:父元素设置display:table;或者设置display:inline-block;
代码与效果如下:





- 优点:结构语义化完全正确,代码量极少
- 缺点:display:table;盒模型属性已经改变,由此造成的一系列问题。建议不使用。display:inline-block;不能设置 margin:0 auto;
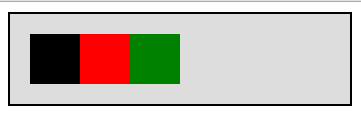
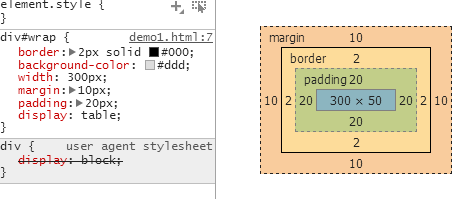
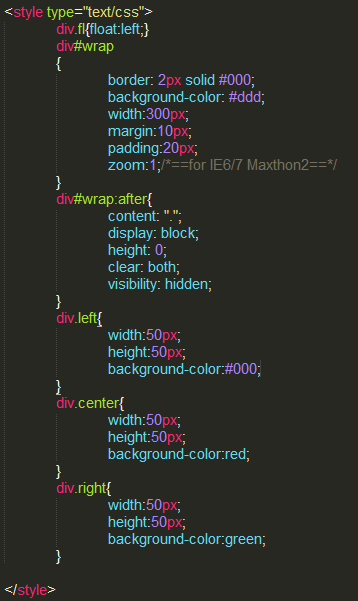
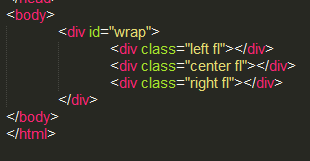
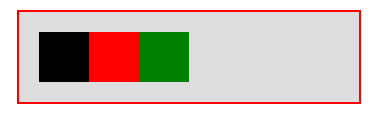
方法五:使用:after 伪元素
需要注意的是 :after是伪元素(Pseudo-Element),不是伪类(某些CSS手册里面称之为“伪对象”)。
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
该方法源自于: How To Clear Floats Without Structural Markup http://snipplr.com/view/86/clear-floats-without-structural-markup/
代码及结果如下:


- 优点:结构和语义化完全正确,代码量居中 。
- 缺点:复用方式不当会造成代码量增加。
样式也可以这样写:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;} /* for IE/Mac /
由于IE/Mac市场占有率低,可以精简为:
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { zoom:1; }
代码及效果图如下:


其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清除浮动。
在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。
这个clearfix的CSS使用了after这个伪对象,它将在应用clearfix的元素的结尾添加content中的内容。在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的。这里解释下:
CSS content 属性 定义和用法
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
说明
该属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。默认值: normal
继承性: no
版本: CSS2
JavaScript 语法: object.style.content="url(beep.wav)"值
none
normal
content specifications
inherit 规定应该从父元素继承 content 属性的值。
具体可以参考链接:http://www.w3school.com.cn/cssref/pr_gen_content.asp
结语
本篇文章涉及到hasLayout,BFC等,这里由于水平有限就不一一讲了,等研究研究在另外开篇探讨哟。
今天就写到这里了,假如有错误的地方,欢迎大家指出哟,谢谢!-----妙瞳
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



