图标字体(IconFont)制作
图标字体(IconFont)介绍
图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题。 据说微软从IE4开始支持的这个私有方法(@font-face),后来W3在CSS2中也引入这个方法,但是后来CSS2.1又被删除了,真是遗憾。直到CSS3,又一次引入,这真是个好消息。
详细见:http://www.w3.org/TR/css3-fonts/。
不过经常会被问到,移动端用没问题,PC上IE可以了,我可以负责任的说:当然可以。原因上面说了,@font-face最初是微软IE里的私有方法,所以从IE4开始已经支持(我没测过哦),不过现在网站最低支持到IE6而且IE6已被优雅降级到可以正常浏览、使用网站,UI还原度已不值得花大力度去做兼容了,况且在实际项目中IE6中使用确实是没问题的。
一句话,现在可以放心大胆的在PC、移动端使用图标字体(Iconfont)了。
了解更多可看国内最大最全的适量图标库阿里IconFont网站。
图标字体(Iconfont)制作
一. IcoMoon
这个教程一搜一大把,是很方便快捷的一种方式,提供上传、编辑或者选择IcoMoon-Free下载可以直接拿来用了。
网址:https://icomoon.io/app/
二. 阿里IconFont
和IconFont提供类似功能
网址:http://iconfont.cn/
上面两种方法优点是方便快捷,但或许有时候并不能满足你的个性化需求。
比如:仅需要替换一个已经有图标并保持字符代码不变或者更多个性化需求的,或许你可以看看下面的方法。
三. 字体编辑软件制作
- 首先准备一下软件,除了PS,AI,还需要High-Logic FontCreator。 FontCreator 是一个强大的字体编辑软件。 官网下载:http://www.high-logic.com/font-editor/fontcreator/download.html
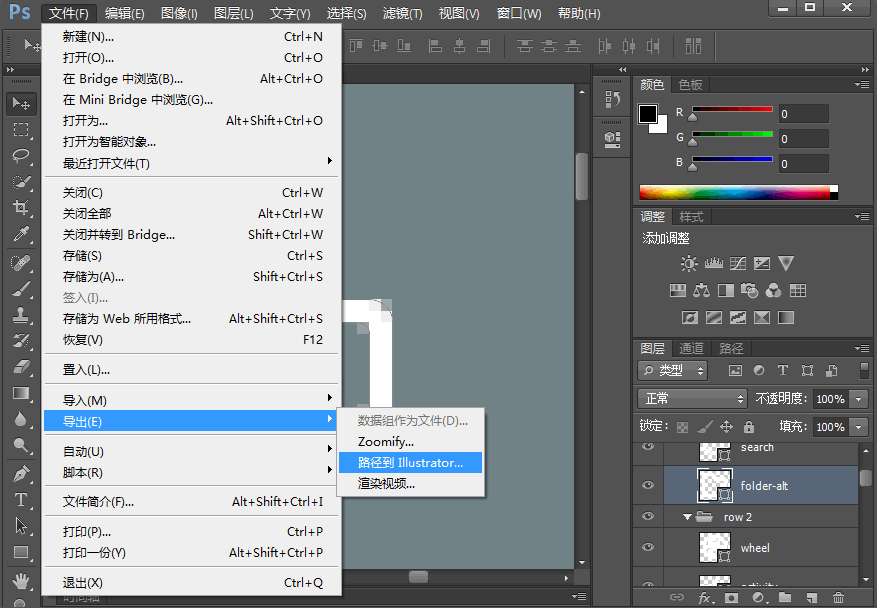
PS导出图标路径到AI (图标一定要是路径)

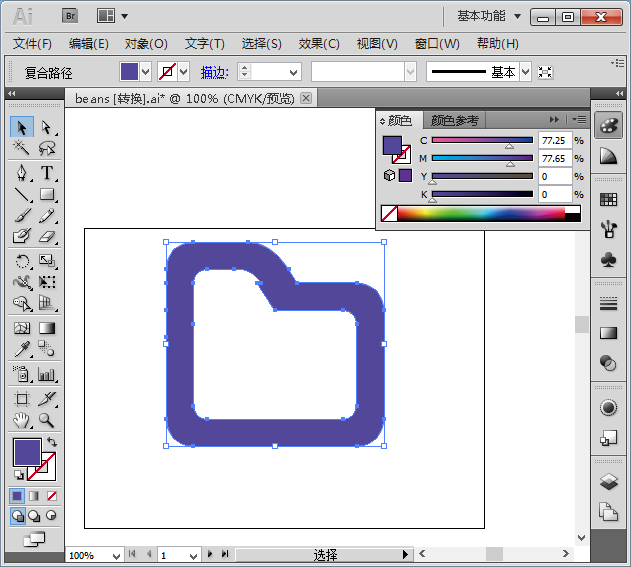
AI打开导出的图标路径(打开有可能是空白,可以全选找到并添上颜色)

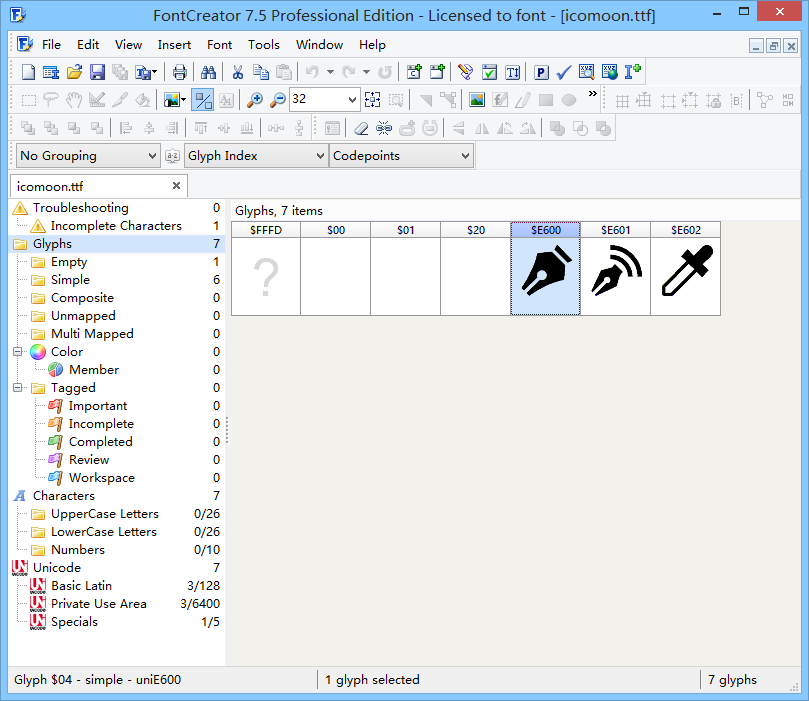
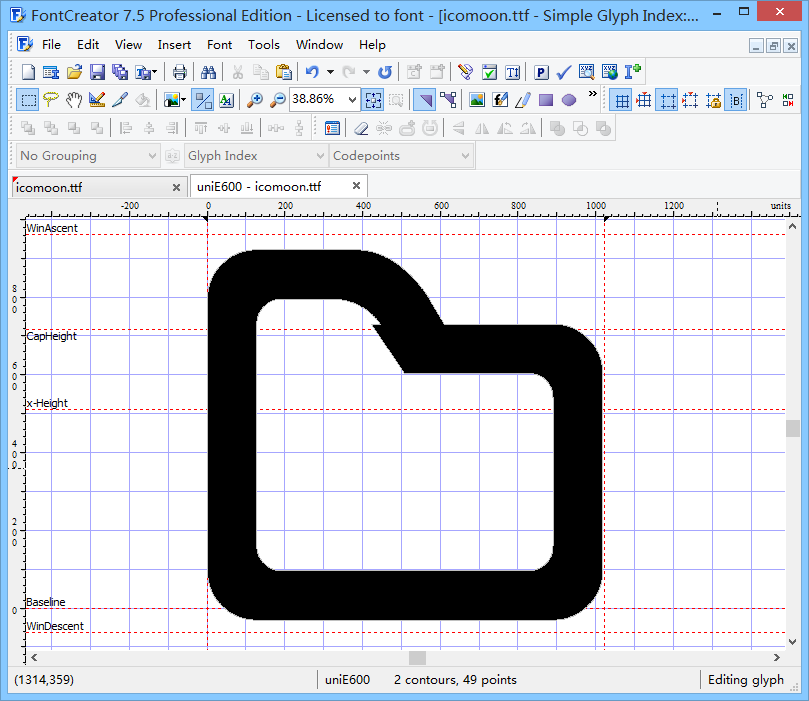
打开FontCreator,新建或打开字体

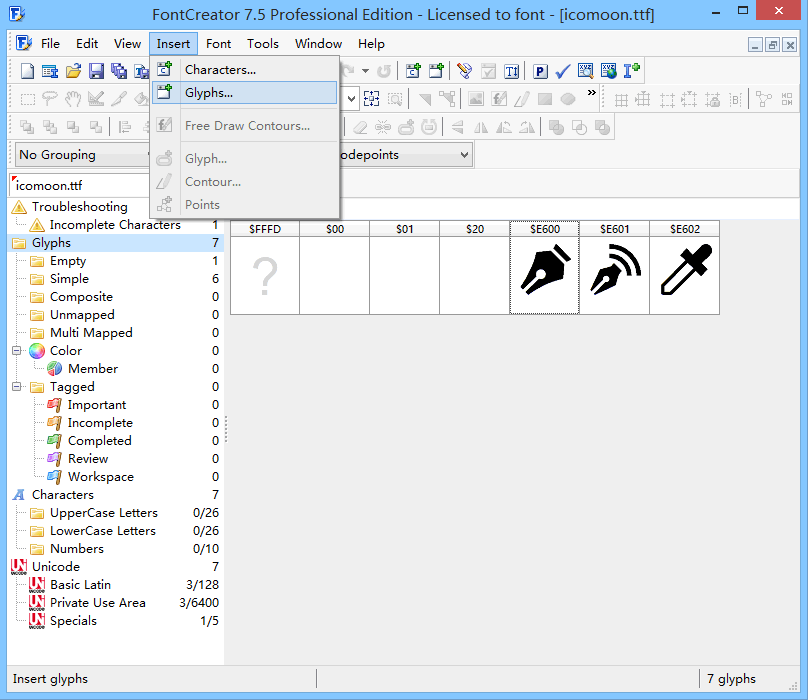
添加图标字形或者双击要编辑的图标字形

从AI里复制图标路径到FontCreator里,调整大小位置
可参考(http://mux.alimama.com/posts/1025)
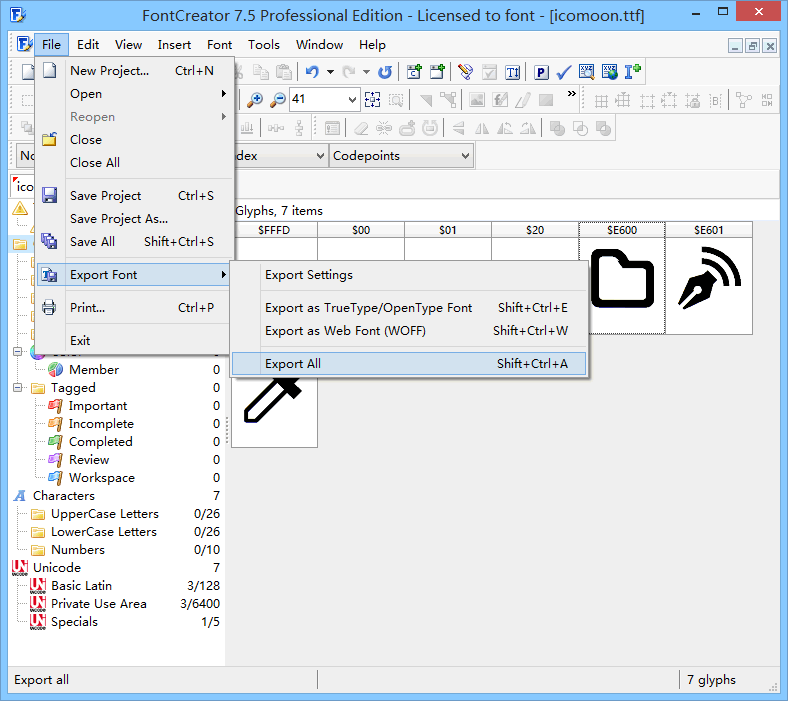
导出字体,只有TTF和WOFF两种格式

去EverythingFonts把TTF转换SVG和EOT, TTF2SVG TTF2EOT

好了,收工。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



