Sass:初识Sass与Koala工具的使用
摘要:一、下载Koala(找到合适的系统版本)并安装二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss三、打开Koala,将css文件夹拽进来,可以修改一下输出方式【扩展】SASS提供四个编译风格的选项:nested:嵌套缩进的css代码,它是默认值。expan...

二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
- nested:嵌套缩进的css代码,它是默认值。
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的css代码。
- compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
1 ul li a{
color: red;
}
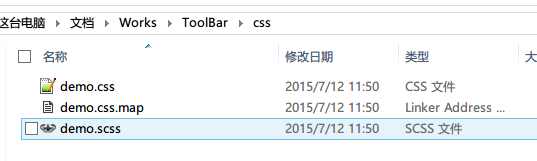
保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
ul{
li{
a{
color: black;
}
}
}
修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
ul li a:hover {
color: blue;
}
对应的sass可以是:
ul{
li{
a{
color: black;
&:hover{
color: blue;
}
}
}
}
【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
$color: #abc;
a{
color:$color;
}
保存后,编译成的css:
a {
color: #abc;
}
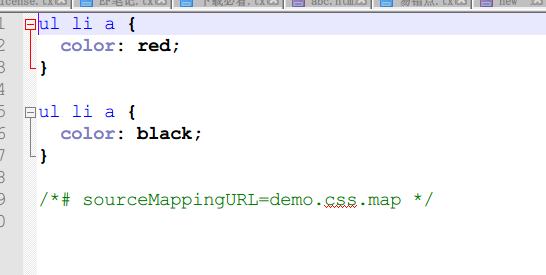
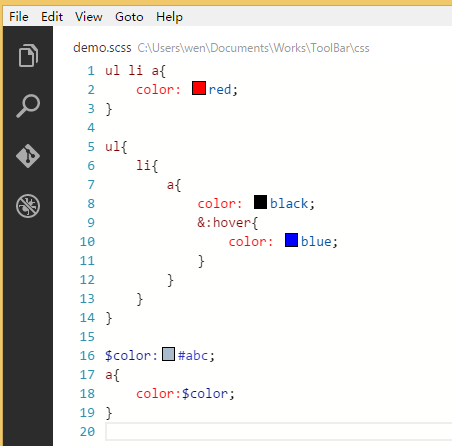
五、今天所写代码截图
== demo.scss ==

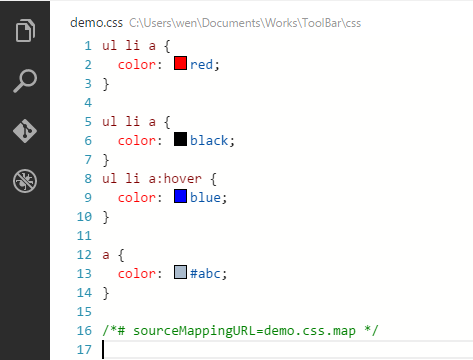
== demo.css ==

相关文章
最新发布
阅读排行
热门文章
猜你喜欢



