兼容各个浏览器的未知高度div垂直居中效果
兼容各个浏览器的未知高度div垂直居中效果:
让div垂直居中与它的父对象中,并不像是让div在父元素中水平居中那么简单,只要简单的为此元素设置margin:0px auto即可,虽然将一些属性配合使用也可以将div垂直居中与父元素中,但是在某些浏览器中并不兼容,下面就介绍一种兼容各大浏览器的方式。
先看一段代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.51texiao.cn/" />
<title>蚂蚁部落</title>
<style type="text/css">
.parent
{
width:200px;
height:200px;
background-color:green;
display:table-cell;
vertical-align:middle;
}
.children
{
background-color:red;
width:80px;
text-align:center;
margin:0px auto;
}
</style>
</head>
<body>
<div class="parent">
<div class="children">蚂蚁部落</div>
</div>
</body>
</html>
以上代码在标准浏览器中运行一切正常,能够将子元素在父元素中垂直居中对齐,但是IE6和IE7就并非这么给力了,所以代码需要进行改造,以兼容IE6和IE7浏览器,但是如果仅仅是添加CSS兼容代码,不在结构上进行变化的话,很难实现兼容IE6和IE7,下面就对以上代码调整如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.51texiao.cn/" />
<title>蚂蚁部落</title>
<style type="text/css">
.parent
{
width:200px;
height:200px;
background-color:green;
position:relative;
display:table;
}
.middle
{
display:table-cell;
vertical-align:middle;
*position:absolute;
*top:50%;
*left:50%;
}
.children
{
background-color:red;
width:80px;
text-align:center;
margin:0px auto;
*position:relative;
*top:-50%;
*left:-50%;
}
</style>
</head>
<body>
<div class="parent">
<div class="middle">
<div class="children">蚂蚁部落</div>
</div>
</div>
</body>
</html>
以上代码实现了将div垂直居中效果。此段代码大家不必看作为是第一段代码的修改版本,可以看做一个完全的新版本,下面就简单介绍一下次代码是如何实现此效果的:
一.实现思想:
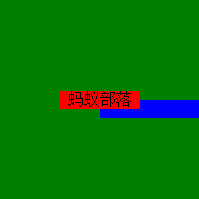
由于IE6和IE7不支持display:table-cell和display:table,所以middle对象的高度和children对象的高度是一样的,当然如果children对象不设置宽度的话,它们尺寸是完全一样的。将middle对象在IE6和IE7中使用绝对定位,并且参考对象是parent对象,并且将它的top值设置为50%,这样middle对象的上边缘的位置恰好是parent对象垂直方位的中间位置。同样让children对象也使用定位,然后将它的top值设置为-50%,这样它的上移了middle的一半高度尺寸,这样children对象的中心位置也就位于parent对象的垂直方位的中间位置,这样就实现了children对象的垂直居中效果。这里可能有朋友会问,为什么其他标准浏览器不使用此方式,这是因为如果middle对象没有设置高度的话,设置的top属性并不能生效。以下图片是将middle背景颜色设置为蓝色后在IE6和IE7下运行效果图:

二.知识点说明:
1.星号(*)是为了兼容IE6和IE7浏览器。
2.parent对象中要添加display:table和middle对象中的display:table-cell相对应,否则在middle元素尺寸和内容自适应,而不是和parent元素的尺寸相同,这样就无法实现在标准浏览器中使children对象垂直居中了。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



