css3选择器(一)
直接开始正文。
一、属性选择器
属性选择器就是根据元素的属性及属性值来选择元素,用好属性选择器可以让你的级别上升一个层次。
1、只根据属性选择元素
适用于希望选择有某个属性的元素,只关心属性不关心属性值。。
Note:元素和方括号中间没有冒号,也不能有空格,方括号之间也不能有空格。
a、根据一个属性选择【E[Attr]】:
*[title]{color:blue;}就可以给所以带title的元素设置样式。
a[href]{color:red;}只对有href的锚(a 元素)应用样式。
b、根据多个属性选择【E[Attr1][Attr2]】:
a[href][title]{color: red;} 给同时由href和title属性的锚(a 元素)应用样式。
一个很实用的调试样式方法:img[alt] {border: 5px solid red;}给所有带有alt属性的图像应用样式,从而突出显示这些有效的图像。该方法可以用来诊断图像是否确实有效。
根据属性选择器匹配元素时,这些属性可以是自定义的值,举例:
随便定义一个属性haha,给它随便赋值test,然后通过div[haha]这个属性选择器就可以匹配并添加样式。
<style>
div[haha]{
background-color: green;
}
</style>
<div haha="test">一个测试的div元素</div>

我之所以取名这么随意就是想说明,在属性选择器中,自定义的属性也是可以用的,当然这是不推荐的。
2、根据属性值选择
根据属性值选择,可进一步缩小选择范围。
a、根据一个属性值选择【E[Attr=Val]】:
b、根据多个属性值选择【E[Attr1=Val1][Attr2=Val2]】:
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
以上都是完全匹配,也可以根据部分属性值选择。
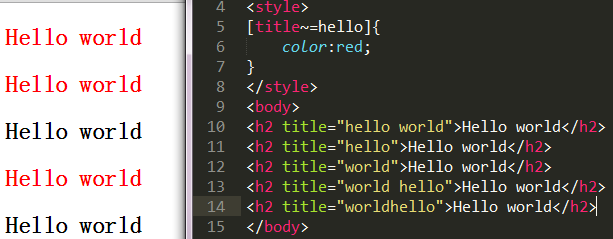
c、根据属性值的词列表中某个词进行匹配【E[Attr~=Val]】
对于多个用空格隔开的属性值,则需要使用波浪号(~)进行匹配。
[title~=hello]{color:red;} 可以选中<h2 title="hello world">Hello world</h2>,但无法选中<h2 title="world">Hello world</h2>。

d、特定属性选择类型【E[Attr|=Val]】
E[Attr|=Val]选择有属性Attr且Attr的属性值是以Val或者Val-开头的元素。
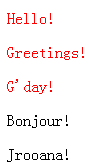
*[lang|="en"]{color: red;}
可以匹配lang属性等于en或以en-开头的所有元素。


<style type="text/css">
*[lang|="en"]{color: red;}
</style>
<body>
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
</body>

e、使用通配符的属性选择器【E[Attr^=Val]】【E[Attr$=Val]】【E[Attr*=Val]】
css3属性选择器中的大boss,使得选择器功能分分钟提升。
E[att^="val"],选择器匹配元素E,且E元素定义了属性att,att的属性值是以val开头的任何字符串。
E[att$="val"],选择器匹配元素E,且E元素定义了属性att,att的属性值以val结尾的任何字符串。
E[att*="val"],选择器匹配元素E,且元素定义了属性att,att属性值任意位置包含了"val"。
这几个通配符和jquery中的一样。
举个例子:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<style type="text/css">
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
</style>
</head>
<body>
<a href="xxx.pdf">我链接的是PDF文件</a>
<a href="#" class="icon">我类名是icon</a>
<a href="#" title="我的title是more">我的title是more</a>
</body>
</html>

f、属性选择器 也可以用html5中新增的data属性,但是不推荐用。
div[data-myid="123456"]{
background-color: green;
}
<div id="xxx" name="test" data-myid="123456">div</div>
二、结构性伪类选择【:root】
:root为根选择器,匹配元素所在文档树的根元素,而在html文档中,根元素就是html,所以:root就相当于html。
下面三种写法都是等效的:
html:root {
background:orange;
}
:root {
background:orange;
}
html {
background:orange;
}
不知道为什么网上都写着“建议使用:root方法”,但是不给个理由,呵呵。我对:root持保留态度,因为实在没觉得有什么用啊。
三、结构性伪类选择器【:not】
:not选择器和jquery中的:not选择器一样,选择除某个元素之外的所有元素,是个比较好用的选择器。
使用:not选择器注意事项:
Note:【:not】必须紧跟元素,不能有空格。:not后跟括号,这个括号在属性选择器里是没有的。
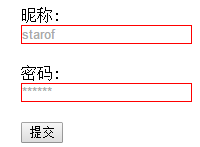
举个有用的例子:给表单中除submit按钮之外的input添加红色边框。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<style type="text/css">
form{
width: 200px;
margin: 20px auto;
}
div{
margin-bottom: 20px;
}
/*input[type="text"]{
border:1px solid red;
}*/
input:not([type="submit"]){
border:1px solid red;
}
</style>
</head>
<body>
<form>
<div>
<label for="name">昵称:</label>
<input type="text" id="name" placeholder="starof">
</div>
<div>
<label for="password">密码:</label>
<input type="text" id="password" placeholder="******">
</div>
<div>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>

四、结构性伪类选择器【:empty】
:empty选择器表示的就是空,用来选择没有任何内容的元素, 真的是什么内容都没有,空格都不能有。
举例:第一个<p>有文字内容,第二个<p>只有一个空格,第三个<p>为空。:empty就可以选中第三个<p>给它添加样式。
<style type="text/css">
p{
background-color: orange;
min-height: 30px;
}
:empty{
background-color: red;
}
</style>
<p>我是一个段落</p>
<p> </p>
<p></p>

在jquery中empty()和remove([expr])都用来移除元素,但是empty()是移除了指定元素中的所有子节点,仍保留其在dom中所占的位置。$("p").empty(),就会剩下<p></p>这样一个空标签,此时就可以用css3中的:empty为其添加样式。remove([expr])则是把其从dom中删除,而不会保留其所占的位置。
五、结构性伪类选择器【:target】
:target为目标选择器,用来匹配相关URL指向的元素。
:target是个很有意思的结构化伪类选择器,可以很轻松的实现点一个标题显示内容,而且还可以用#brand:target p{}这样配合选择target下的后代选择器。
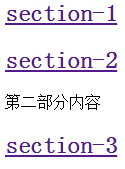
举例:简洁版手风琴效果。
这样.accordion :target p{display: block;}一行代码就可以实现手风琴的效果。


<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>css手风琴效果</title>
<style type="text/css">
.accordion p{
display: none;
}
.accordion :target p{
display: block;
}
/*和下面这种写法是等价的*/
/*#section-1:target p,#section-2:target p,#section-3:target p{
display: block;
}; */
</style>
</head>
<body>
<div class="accordion">
<div id="section-1">
<h2>
<a href="#section-1">section-1</a>
</h2>
<p>第一部分内容</p>
</div>
<div id="section-2">
<h2>
<a href="#section-2">section-2</a>
</h2>
<p>第二部分内容</p>
</div>
<div id="section-3">
<h2>
<a href="#section-3">section-3</a>
</h2>
<p>第三部分内容</p>
</div>
</div>
</body>
</html>

MDN相关资料:target
六、结构性伪类选择器【first-child】
":first-child"选择器表示的是选择父元素的第一个子元素E。
举个例子:对比后代元素,子元素和第一个子元素。
后代元素:选择所有后代。
子元素:只选择第一代。
:first-chid:选择第一代中的第一个元素【这个站在父元素的角度理解的,如果站在元素自身的角度理解就是,如果该元素是其父元素的第一个子元素,就选中,通俗理解就是如果小明是他爸爸的大儿子就选中】。
代码:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—first-child</title>
<style type="text/css">
ul.ancestor li{
background-color: yellow;
}
ul.ancestor >li{
background-color: green;
}
ul.ancestor >li:first-child{
color: orange;
}
</style>
</head>
<body>
<ul class="ancestor">
<li>
<a href="##">Link1</a>
文字颜色是橙色,超链接的color被浏览器样式覆盖了,所以才不是橙色
</li>
<li>
<a href="##">Link2</a>
关注文字颜色,不要关注超链接颜色
</li>
<li>
<a href="##">Link3</a>
关注文字颜色,不要关注超链接颜色
</li>
<li>
<ul>
<li>
<a href="##">Link4</a>
关注文字颜色,不要关注超链接颜色
</li>
<li>
<a href="##">Link5</a>
关注文字颜色,不要关注超链接颜色
</li>
<li>
<a href="##">Link6</a>
关注文字颜色,不要关注超链接颜色
</li>
</ul>
</li>
<li>
<a href="##">Link7</a>
不要关注超链接颜色
</li>
</ul>
</body>
</html>


分析:
说明:ul.ancestor是为了意思更明确这些写的,各位正式写嗲吗只要写.ancestor就好了。
ul.ancestor li:是后代选择器,所以样式会应用到所有的后代li元素,让它们背景色变黄。
ul.ancestor >li:是子选择器,所以样式会应用到第一代li元素,让它们背景色变绿,覆盖前面样式。
ul.ancestor >li:first-child:选择第一代中的第一个li元素,让其文字颜色变为橘色。
补充内容
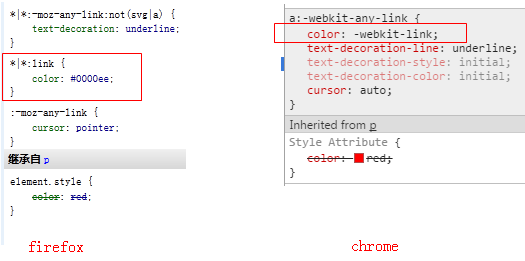
为什么我要写这句话:文字颜色是橙色,超链接的color被浏览器样式覆盖了,所以才不是橙色。
因为慕课网出的一道题:将无序列表的第一个项目符号设置为红色。答案是ul li:first-child{ color: red;}。导致我以为只能选中项目符号,所以就测试了一下,确实是选择第一代中第一个元素。
有兴趣的可自行测试:
<p style="color:red">文字<a href="#">a</a></p>
效果为:![]() ,
,
原因是浏览器默认样式覆盖了继承自p的color样式。

Note:
- :first-child对初学者来说是个容易出错的选择器,容易犯错:
看第一眼我以为我以为ul:first-child会是选中第一个li呢,但其真正的含义是,如果ul是它父元素的第一个子元素,就选中加样式。所以避免出错推荐像我这样ul.ancestor >li:first-child非常明确的写出,而不用自己去推测。
- 是单冒号而不是双冒号。
七、结构性伪类选择器【:last-child】
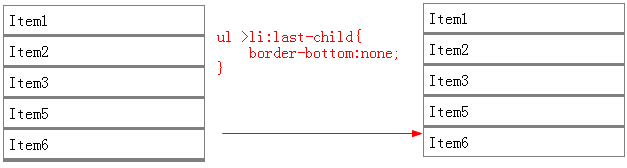
:last-child和:first-chld类似,用来选择第一代中最后一个元素,是个很实用的选择器。
举例:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<style type="text/css">
ul{
list-style-type: none;
border:1px solid grey;
display: inline-block;
padding: 0;
width: 200px;
}
li{
padding: 5px;
border-bottom: 3px solid grey;
}
ul >li:last-child{
border-bottom:none;
}
</style>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item5</li>
<li>Item6</li>
</ul>
</body>
</html>

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4563756.html有问题欢迎与我讨论,共同进步。