让DIV中文字换行显示
|
|
摘要:1. I am a doibiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii 未加css前效果:------->加上效果:2.这三句重点在于:word-break与word-wrapa:word-break属性规定自动换行的处理方法。提示:通过使用 word-br...
1.
<style>
div
{
white-space:normal;
word-break:break-all;
word-wrap:break-word;
}
</style>
<div style=" width:100px; border:1px solid red">
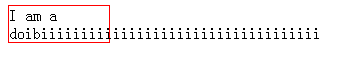
I am a doibiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
</div>
未加css前效果: ------->加上效果:
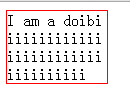
------->加上效果:
2.这三句重点在于:word-break与word-wrap
a:word-break 属性规定自动换行的处理方法。
提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
b:word-wrap 属性允许长单词或 URL 地址换行到下一行。
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
还是看示例:
<style>
div
{
word-wrap:break-word;
}
</style>
<div style=" width:100px; border:1px solid red">
I am a doibiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
</div>
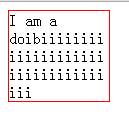
结果:
将dobiiiiiiiiiiiiiiiiiii做为一个整体进行换行显示。
<style>
div
{
word-break:break-all;
}
</style>
<div style=" width:100px; border:1px solid red">
I am a doibiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
</div>
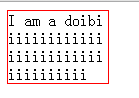
结果:
将dobiiiiiiiiiiiiiiiiiii截断进行换行显示。
我想这下这两个的区别应该很清楚了吧!