[原创] CSS总结!! 有关HTML第二篇 !!
|
|
摘要:同样是拿xMind写的 明天上传 CSS+DIV 总结 今天只有CSS了 但是首先涉及一下浏览器原理: 还有好多不知道的模块 但是页面的核心模块就这些了:(些许 需要补充 请关照 )//===================下面是CSS总结 算是 一览图 吧========不得不说标记语言很...
同样是拿xMind写的 明天上传 CSS+DIV 总结 今天只有CSS了
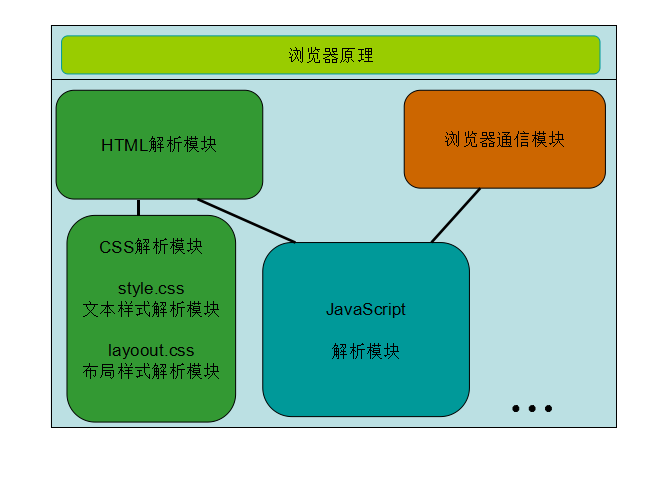
但是首先涉及一下浏览器原理: 还有好多不知道的模块 但是页面的核心模块就这些了:(些许 需要补充 请关照 )

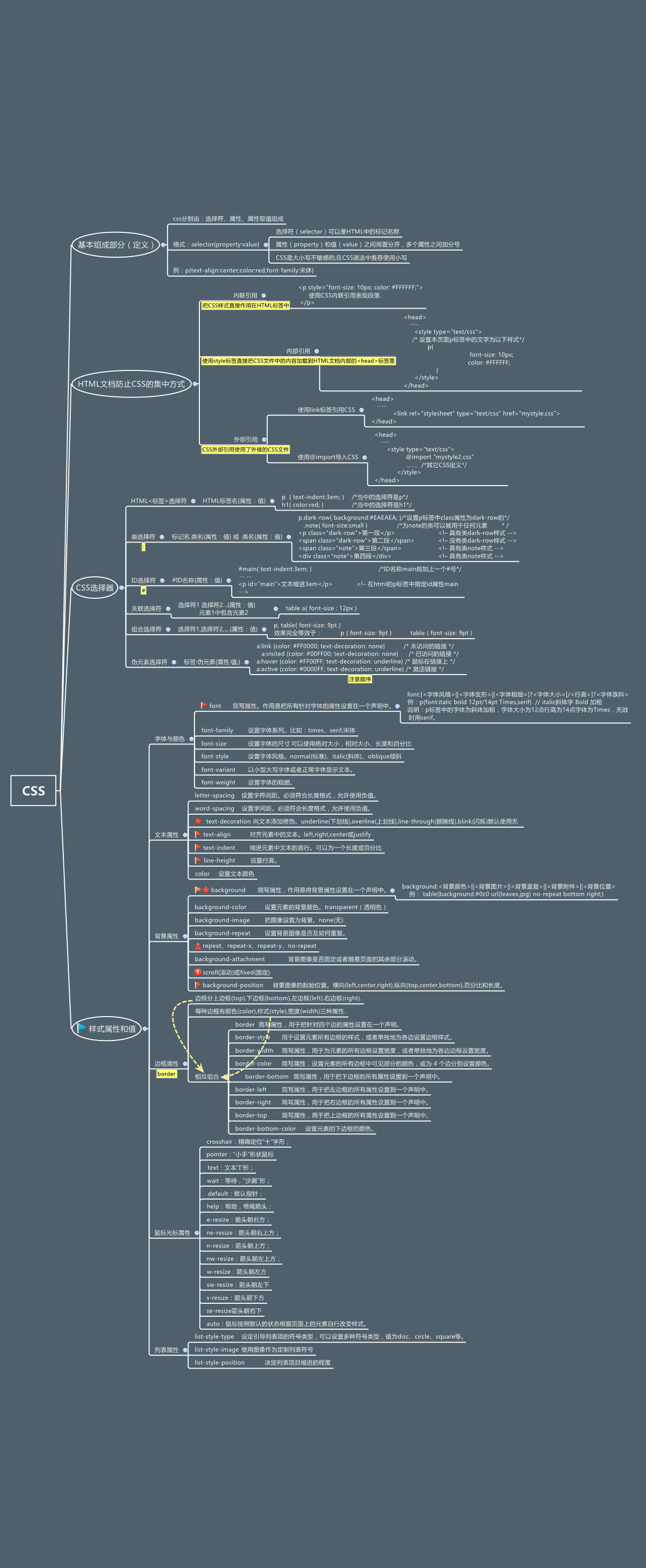
//===================下面是CSS总结 算是 一览图 吧========不得不说标记语言很强大 也很简单 解析速度也很快==============

//======下面结合了 div 和 css组合 一览图 还没整理好 =====================
//------------------------------------- Html_Css.html --------------------------
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS属性引用综合举例-- 第一栏目的区块</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="" type="text/css" />
</head>
<body>
<div id="wrapper">
<div class="tit">
<h3>
<a href="">栏目标题</a>
</h3>
</div>
<div class="list">
<ul>
<li><a href="">第一个选项列表</a></li>
<li><a href="">第二个选项列表</a></li>
<li><a href="">第三个选项列表</a></li>
<li><a href="">第四个选项列表</a></li>
<li><a href="">第五个选项列表</a></li>
<li><a href="">第六个选项列表</a></li>
<li><a href="">第七个选项列表</a></li>
<li><a href="">第八个选项列表</a></li>
<li><a href="">第九个选项列表</a></li>
<li><a href="">第十个选项列表</a></li>
<li><a href="">第11个选项列表</a></li>
<li><a href="">第12个选项列表</a></li>
</ul>
<div class="nav"></div>
</div>
</div>
</body>
</html>
//-------------------------- style.css ---z自己写的注释 见谅------------------------------
body{
border : 10px solid red ;
text-align : center;/*/这里是为了让IE居中,内部区块居中显示而专门设计 兼容性设计 这样设置有 内部所有的文字都居中了*/
font : 12px Arial,宋体;/* 设置字体为Arial 如果电脑没有此字体 就用宋体 代替*/
}
#wrapper {
margin :0 auto; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/
border : 5px double green;
width :300px ;/*wrapper的框架宽度是 300 像素*/
margin : 0 auto ; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/
padding : 0px ; /* 字体和wrapper框架之间的距离是0px*/
text-align : left; /*这里是为了刚才IE居中设置 产生的所有文字都居中显示一个补救措施,让文字按照正常 靠左显示&*/
}
/*内容为王 内容不可被遮挡 就像照相一样 人的头要露出来 浏览器会自动给内容显示的空间 如果自己设置大小会可能出现和与其不一样的效果*/
.tit {
float : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.tit h3 {
margin : 0px;
padding : 0px;
line-height : 24px; /*能让该行内部的内容数值居中显示,如果行高和外部区块同样高的话 内容就会在外部区块中 垂直居中显示*/
font-size : 12px; /*字体大小*/
text-indent : 30px;/* 缩进30个像素点*/
background : url(./images/tittb.gif) no-repeat 3% 46%; /*no—repeat 不重复绘制 就是只绘制一次 3% 是在父的框子内水平 从左到右3%的位置 50% 就是水平 从上到下50%的距离 */
}
/*=========================头设计完成===============================*/
/*=========================设计下个div===============================*/
.list{
width : 298px !important/* !important的意思L在非IE内核浏览器中的宽度 Ie不识别 这个标签*/
width : 300px ;/* 在IE浏览器中的宽度 是指IE浏览器内核 :trident webkit:苹果 Firefox */
float : left;/* 浮动起来 向左靠*/
border : 2px solid #d7d7d0;
border-top : 0px;/* 上边框消失*/
}
.list ul{ /*关联选择符*/
float : left;
list-style-type : none;
margin : 0px;
padding : 0px;
}
.list ul li {
float : left;/*!!!!!!div的浮动有继承关系 而其他元素标签没有!!!!!!*/
line-height : 20px;
width :40%;
margin : 0px 5px ; /*左右为0px 上下分别五个像素点*/
background : url(./images/sidebottom.gif) repeat-x 0 bottom ;/* 沿着x轴重复绘制 以0点开始 底部*/
}
.list ul li a {
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%;
}
.nav{
border :2px solid #99f;
height : 5px;
width:99%;
float: left;
overflow: hidden;/*在ie中规定 div的最小高度不能小于18px hidden 是将超出的部分隐藏*/
}
a.link,a.visited{
text-decoration : none; //文字装饰
color : #888;
}
a:hover {
position: relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : red;
}
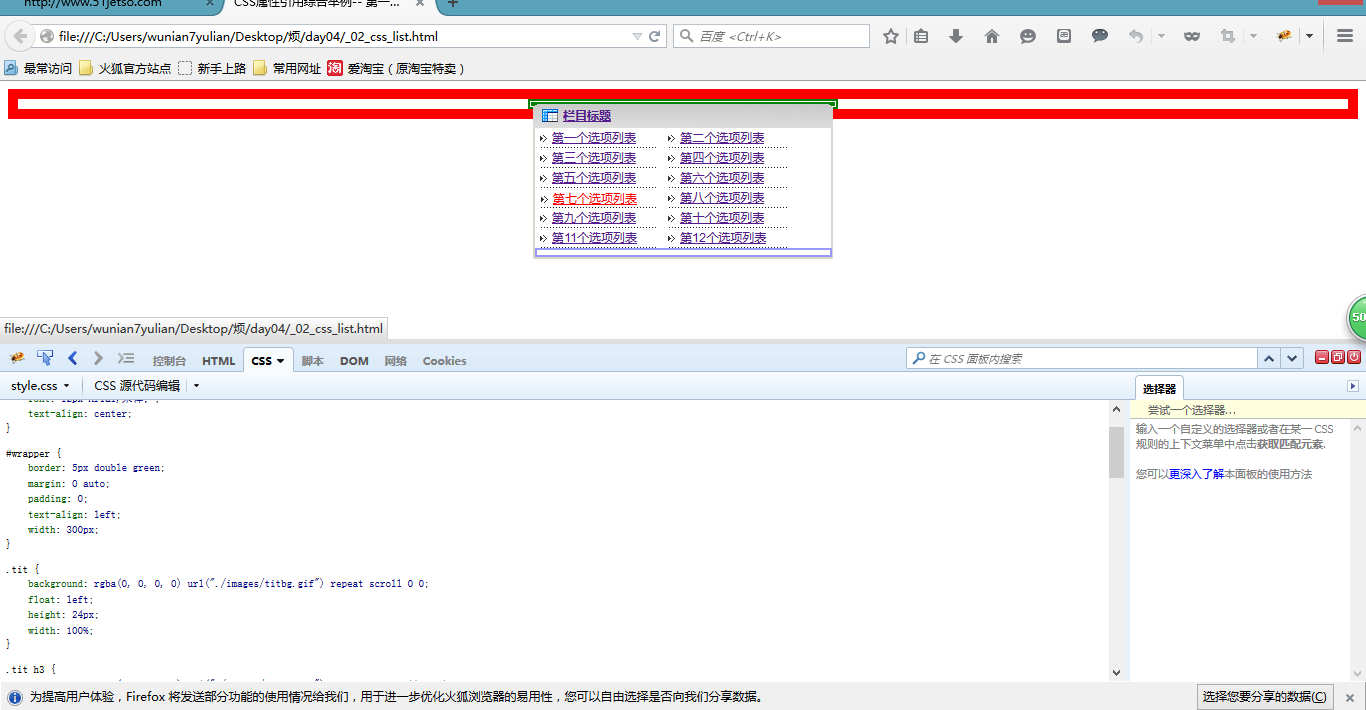
效果图:

其中有些都是惯例了 :
<一> 比如说 body层里面马上就有个 div层 id=wrapper 然后在css中设置 body 标签属性为 text-align=“center” 而wrapper就设置成 margin :0 auto;
这样就保证了 在所有类型的浏览器中的兼容性
<二> 一般设置wrapper 就是第一个div层 宽度是 966px ; 还有就是div的浮动了 等明天整理出来