如何实现div水平和垂直居中效果
|
|
摘要:如何实现div水平垂直和居中效果:有时候可能我们需要让一个div在它的父容器中居中显示。先看代码实例再进行分析。代码实例:蚂蚁部落 上面代码中,使用了position属性实现对象的垂直居中效果。在对子对象使用top:50%和left:50%之后,并没有实现对象的居中,而是实现了对象左上角那一点的垂....
如何实现div水平垂直和居中效果:
有时候可能我们需要让一个div在它的父容器中居中显示。先看代码实例再进行分析。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>蚂蚁部落</title>
<style type="text/css">
.parent{
width:500px;
height:500px;
border:1px solid red;
position:absolute;
}
.children{
width:200px;
height:100px;
background-color:green;
position:absolute;
top:50%;
left:50%;
margin:-50px 0 0 -100px;
}
</style>
</head>
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
</html>
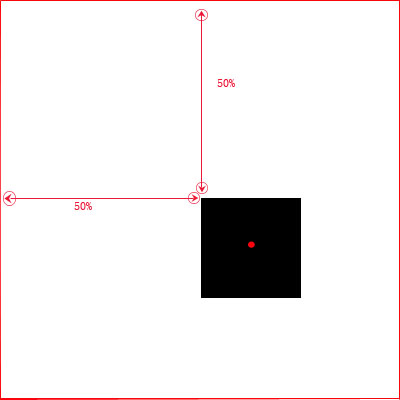
上面代码中,使用了position属性实现对象的垂直居中效果。在对子对象使用top:50%和left:50%之后,并没有实现对象的居中,而是实现了对象左上角那一点的垂直居中,图示如下:

我们需要的是对象的中心实现居中,这样的话整个对象就居中了,于是使用margin:-50px 0 0 -100px让对象向上和向左分别移动对象高度的一半和宽度的一半即可。
特别说明:
父对象采用绝对定位,要不然子对象绝对定位会以窗口为参考对象。
最为原始地址是:http://www.softwhy.com