Gradify - 提取图片颜色,创建响应式的 CSS渐变
|
|
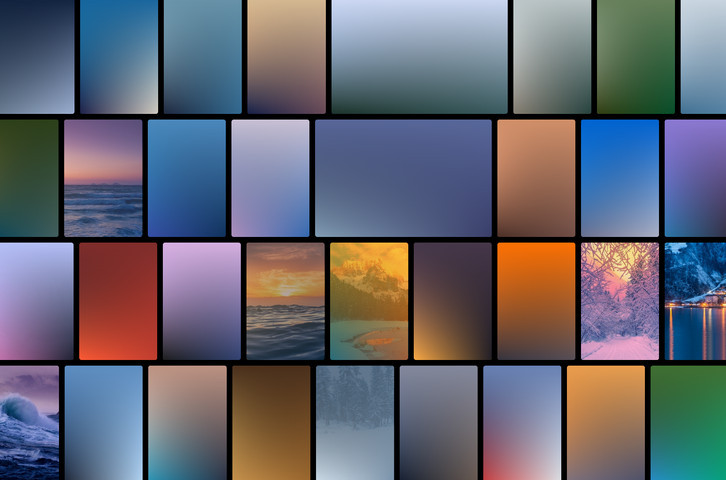
摘要:被请求的HTTP对象之间的延迟会有一个时间段,这个期间网页看起来不完整。Gradify 可以分析出图像中4个最常见的颜色,创建一个梯度(或纯色)作为图片占位符。Gradify 可以在在任何图像发现最突出的颜色并产生一个可伸缩的、响应式的 CSS 渐变。
被请求的HTTP对象之间的延迟会有一个时间段,这个期间网页看起来不完整。Gradify 可以分析出图像中4个最常见的颜色,创建一个梯度(或纯色)作为图片占位符。Gradify 可以在在任何图像发现最突出的颜色并产生一个可伸缩的、响应式的 CSS 渐变。
您可能感兴趣的相关文章