CSS3中的calc()方法详解
|
|
摘要:什么是calc()?calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能;MDN的解释为可以用在任何长度,数值,时间,角度,频率等处;/* property: calc(expression) */width: calc(100% - 80px);可以用 + - * / 符...
什么是calc()?
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能;
MDN的解释为可以用在任何长度,数值,时间,角度,频率等处;
/* property: calc(expression) */ width: calc(100% - 80px);
可以用 + - * / 符号来进行运算;
但需要注意的是 + - 必须用空格隔开;
width: calc(100% -8px); /* 这样会出错,结果为0 */
width: calc(100% - 8px); /* 当 + - 符号用空格隔开时,运算成功 */
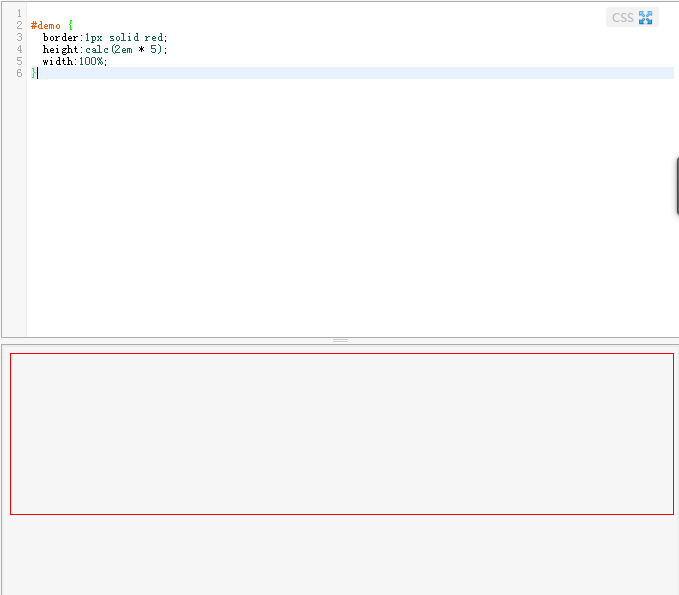
使用 * / 运算符时,必须保证有一个值为数值类型;
如果运算出错,结果为0;
浏览器支持程度:
IE9+,FF4.0+,Chrome19+,Safari6+;
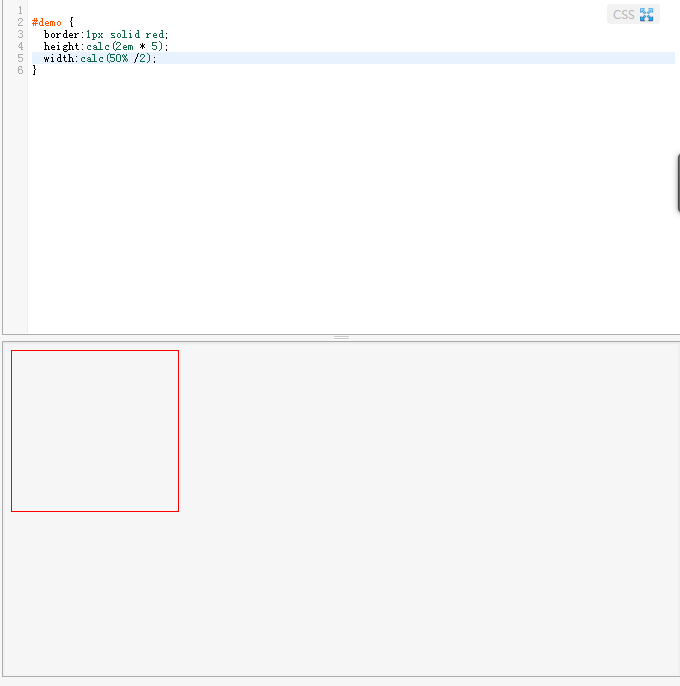
一些小例子:


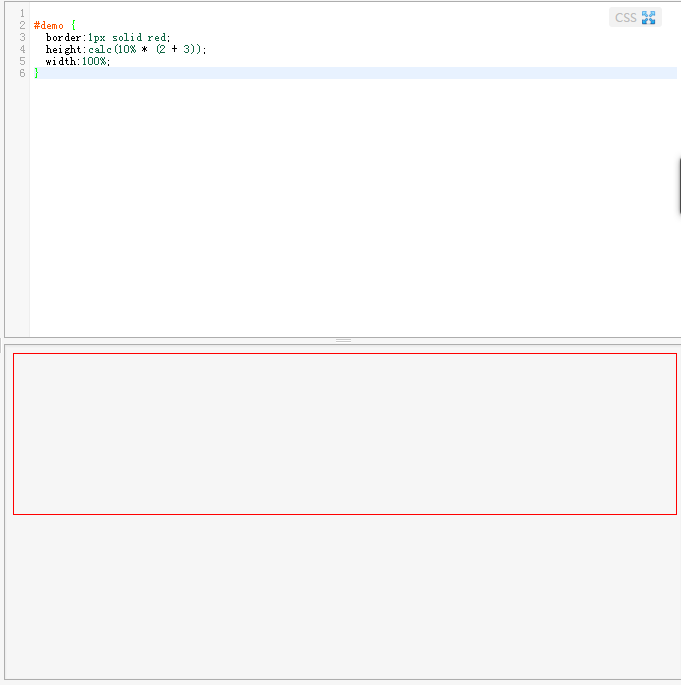
还可以组合使用

也可以使用括号来提升运算优先级

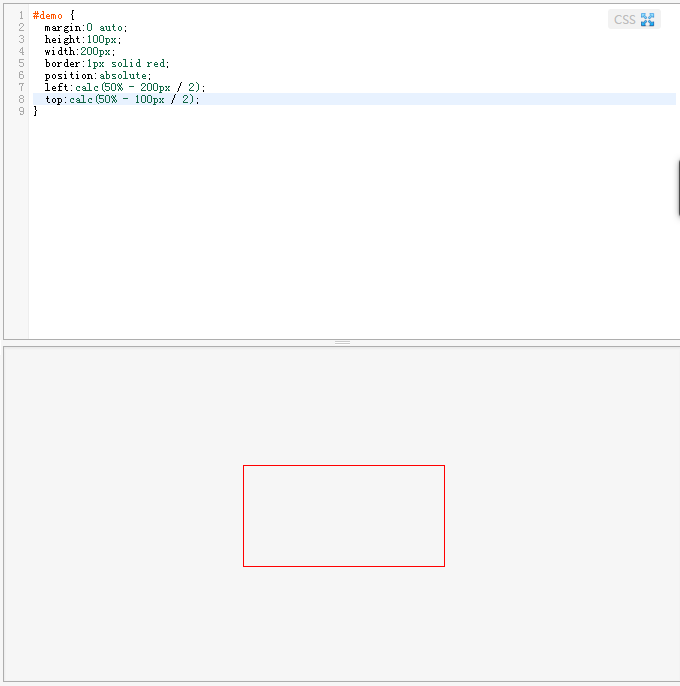
calc()还是比较用的,比如说想居中一个绝对定位的元素,一般都是left:50%;top:50%;但是那样真的是居中吗?这种方式没有将元素的宽高计算在内.运用calc()可以实现之前要用js实现的居中

下边为部分参考资料:
https://developer.mozilla.org/en/docs/Web/CSS/calc
http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html